性能検証
3Dモデル制作初心者でも簡単!Cesium®を使ってNVIDIA Omniverse™にPLATEAUデータを取り込んでみた
2025.01.20

サービスクリエーション本部
GPUエンジニア
岡本 朋之

はじめに
2022年に、NVIDIA Omniverse™上へPLATEAUの3Dモデルを取り込む内容を紹介しました。当時は、手動もしくはスクリプトによるデータの取り込み方法をご案内しました。
■参考:過去記事
【前編】NVIDIA Omniverse™にPLATEAUデータを取り込んでみた|GPUならNTTPC|NVIDIAエリートパートナー
【後編】NVIDIA Omniverse™にPLATEAUデータを取り込んでみた|GPUならNTTPC|NVIDIAエリートパートナー
今回は全く別のアプローチで、より柔軟にPLATEAUデータをOmniverseへ取り込む方法を検証しました。ぜひご覧ください。
概要
PLATEAUとは国土交通省が推進する3D都市モデル整備・活用・オープンデータ化のリーディングプロジェクトです。PLATEAUについての概要は、PLATEAU公式サイトや以前の記事をご参照ください。
以前の記事では手動やスクリプトを使ったPLATEAUデータの取り込み方法をご紹介しましたが、これらの方法には「データの取り込み作業や調整に時間がかかる」「スクリプトの調整が困難」などの課題がありました。今回は、これらの課題を一気に解消する手段として、外部ソリューション「Cesium」を利用したPLATEAUデータをOmniverseへ展開する方法をご紹介いたします。なお、前回までと同じく、弊社のVDIクラウドfor デジタルツイン環境を利用して検証を行います。
Cesiumとは?
Cesiumは、3D地理空間データを視覚化および解析するためのプラットフォームです。地理情報システム(GIS)、シミュレーション、都市計画、仮想現実(VR)など、多岐にわたる分野で利用されています。
Cesiumの主な特長については以下の通りです
1. 3D地理空間データの表示
Cesiumは地球全体を3Dで表示することができ、地形データや衛星画像、建物モデルなどをリアルタイムでレンダリングします。WebGL技術を使用しているため、ウェブブラウザ上でスムーズに動作します。
2. データの統合と解析
多種多様なデータフォーマット(例えば、KML、GeoJSON、3D Tilesなど)をサポートしており、異なるデータソースを統合して解析することができます。
3. オープンソース
CesiumJSはオープンソースのJavaScriptライブラリであり、開発者は無料で利用できます。GitHubでソースコードが公開されており、コミュニティによる改善や拡張が活発に行われています。
4. 拡張性とカスタマイズ
APIを介してカスタマイズが容易で、特定のニーズに合わせたアプリケーション開発が可能です。プラグインや追加モジュールによって機能を拡張することもできます。
5. クラウドサービス
Cesium Ionというクラウドサービスを提供しており、3Dデータのホスティングや処理、配信をサポートします。高解像度の地形データや3D建物データ、テクスチャなどを簡単に利用できるようになります。
使用例
Cesiumの使用例としては、以下のようなものが想定されます。
- 都市計画のシミュレーション
- 災害対策のためのリスク評価
- 観光案内の3Dマップ作成
- 教育目的での地理空間データの視覚化
これらの特長や使用例はPLATEAUとも相性が良い領域です。実はPLATEAUページでもCesiumの活用方法が紹介されており、3D都市モデルをブラウザで利用するPLATEAU ViewにもCesiumが利用されています。
Cesiumを利用したPLATEAUデータのOmniverse取り込み方法
本項では、CesiumとOmniverseを連携し、PLATEAU都市データをOmniverseへ取り込む方法をご紹介します。例として東京23区のデータを利用します。
CesiumとOmniverseの連携には、Cesiumから提供されているOmniverse連携拡張機能を使用します。この使い方はCesium公式サイトでも紹介されており、基本的には公式サイトの内容に沿って進めますが、本記事では最低限実装に必要な手順を紹介いたします。
(公式サイトにはビジュアル改良のパラメーター調整なども詳しく記載されていますので、本記事と合わせてぜひご一読ください!)
1. 事前準備
まず、今回の環境に必要なOmniverse各ソフトウェアをインストールします。OmniverseとCesiumを連携させる際、Omniverseのソフトウェアには以下のバージョン指定があります。
- NVIDIA Omniverse Launcher 1.9.10以降
- Omniverse USD Composer 2023.2.1以降
また、Cesiumサービスを利用するためには「Cesim ionアカウント※」が必要です。こちらのサイトからサインアップしてください。
※評価利用、試験利用は無料プランを利用できますが、商用利用については有料プラン契約が必要です。詳細はこちらをご確認ください。
2. USD ComposerへのCesium拡張機能インストール
Omniverse USD ComposerにCesium連携に必要な拡張機能をインストールし、自動起動を有効にします。
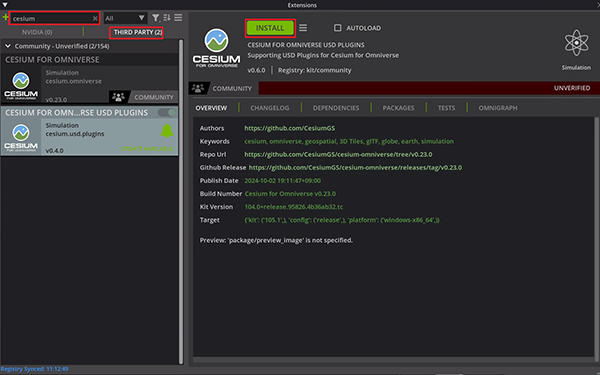
USD Composerを起動後、「Window」→「Extension」を選択し、表示されたポップアップウィンドウの左上検索BOXに「cesium」と入力します。「THIRD PARTY」タブに該当の拡張機能が表示されるので、「CESIUM FOR OMNIVERSE」および「CESIUM FOR OMNIVERSE USD PLUGINS」の2つをインストールします。

インストール完了後、「CESIUM FOR OMNIVERSE」の「AUTOLOAD」チェックボックスをオンにして、USD Composerを再起動します。

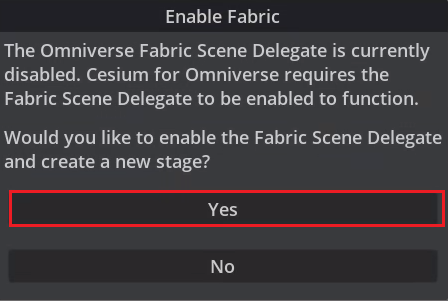
USD Composer起動後、下記ウィンドウでCesiumプラグインの有効有無を毎回聞かれるようになります。こちらは「Yes」を選択してください。

3. Cesium ionとの接続
インストールした拡張機能内でCesiumアカウントを連携し、Cesium ionとの接続を確立します。
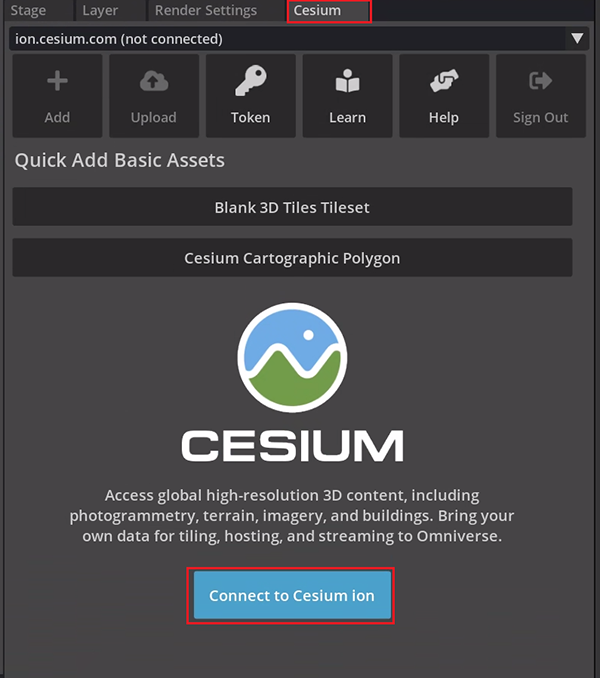
Cesiumプラグインの自動起動を有効化した状態でUSD Composerを立ち上げると、右側に「Cesium」タブが出現します。このタブを選択し、「Connect to Cesium ion」をクリックしてください。

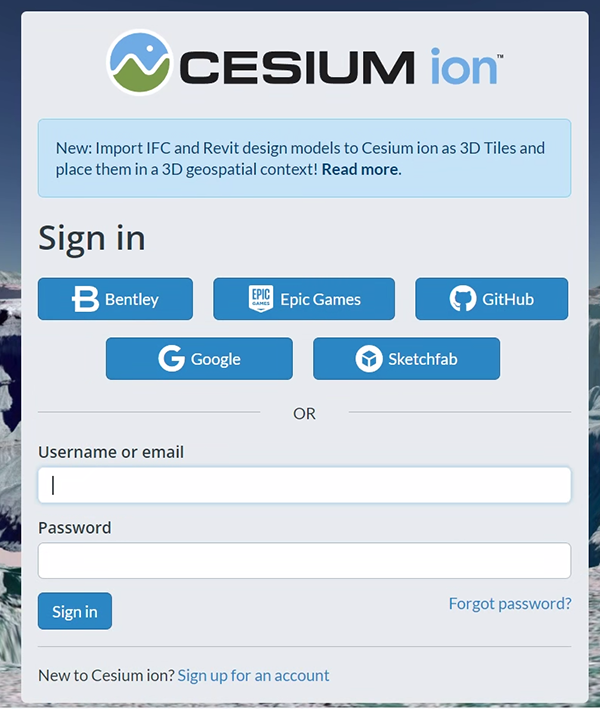
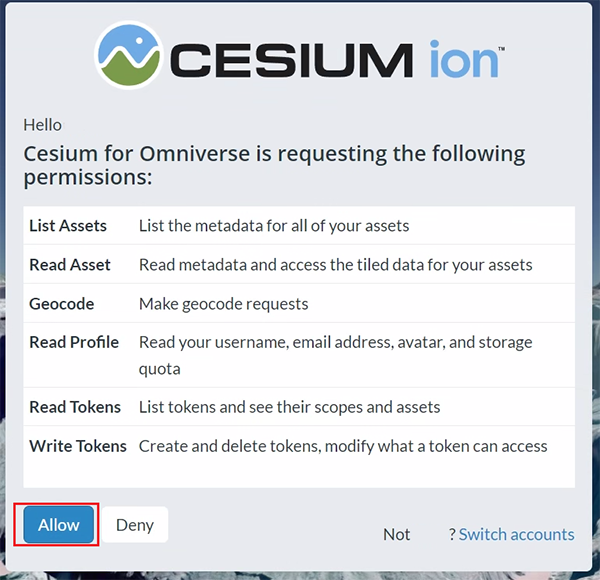
Webブラウザが立ち上がり、Cesium ionのログイン画面が表示されますので、ご利用のアカウントでログインを実行します。権限確認の画面は「Allow」を選択してください


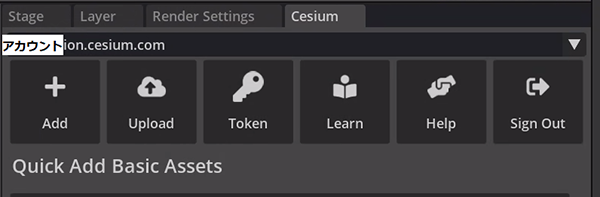
ログインが成功すると、USD Composer上にCesium ionアカウント名が表示されます。

Cesiumのコンテンツをストリーミングするためには、アクセストークンが必要となります。
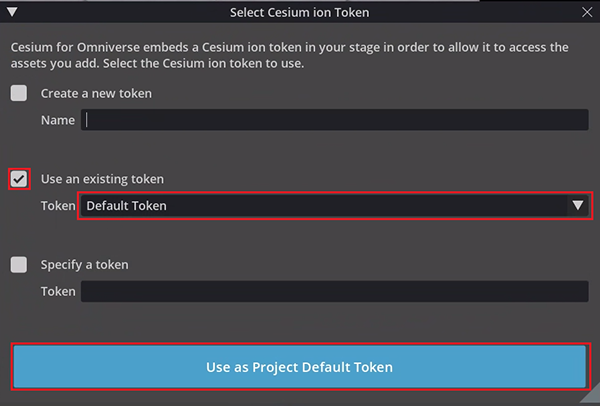
「Token」ボタンを選択後、「Use an existing token」チェックボックスを選択し、プルダウンから「Default Token」を選択します。選択後、「Use as Project Default Token」ボタンをクリックします。

※今回は試験用のため「Default Token」を選択しますが、こちらはアカウントに紐づくすべてのコンテンツにアクセス可能なトークンとなります。商用利用等で外部公開する場合は、適切なトークン作成によるアクセス管理が必要です。詳細はこちらをご確認ください。
4. Cesiumアセットの展開(航空写真+地形データ)
ステージ作成のベースとなる各Cesiumアセットを、USD Composer上で展開してみます。
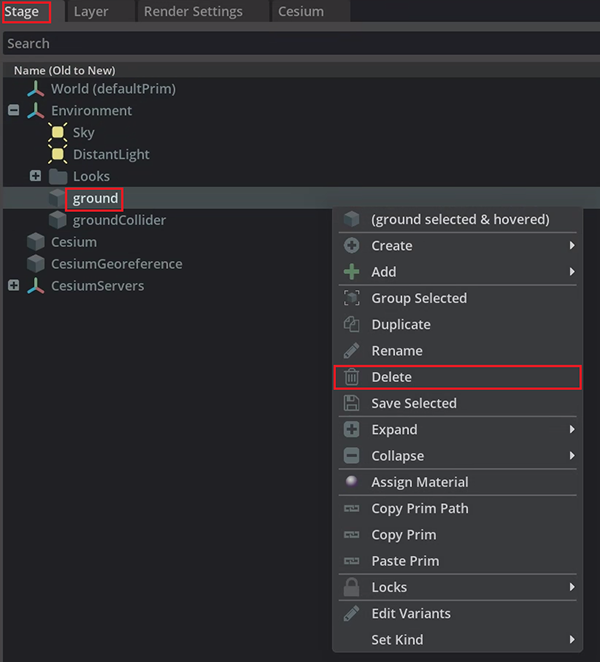
まずはUSD Composer上で新規ファイル(シーン)を開いた状態から「Stage」タブを選択し、Groundオブジェクトを削除します。

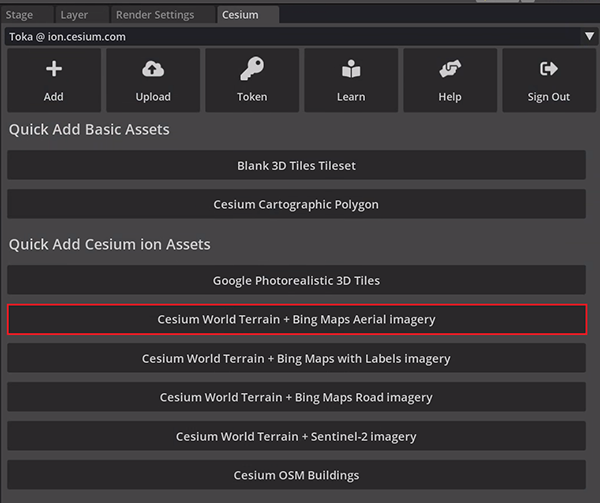
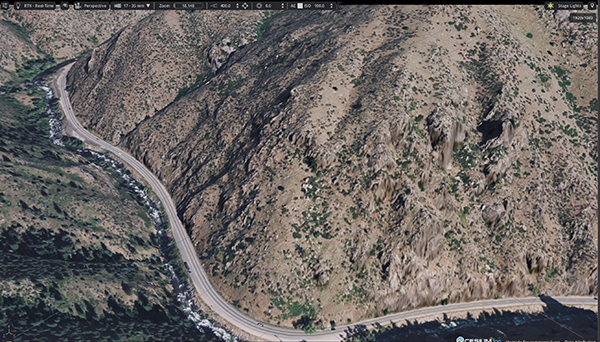
「Cesium」タブから、「Cesium World Terrain + Bing Maps Aerial Imagery」を選択し、地形+航空写真データをシーン上に展開します。


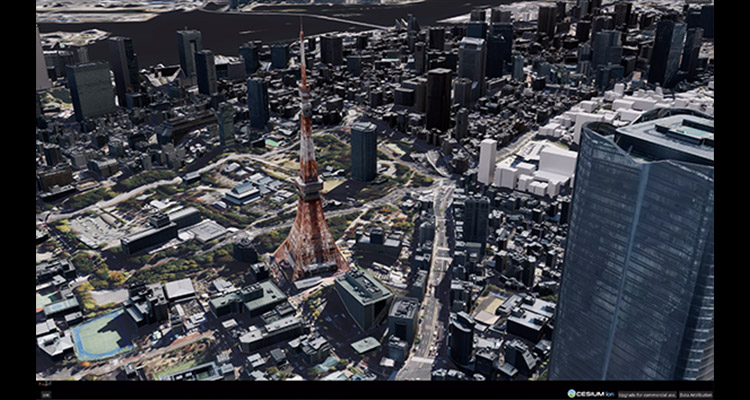
Webサイト掲載の都合上、画像の解像度を落としていますが、
実際にはさらに高解像度なデータが展開できます。
※「Google Photorealistic 3D Tiles」を選択すると、Google製の3D地図データセットが展開されます。こちらは地形+テクスチャ付き建物が一括で連携されて便利なのですが、今回はPLATEAUデータを読み込む方法で進めたいと思います。

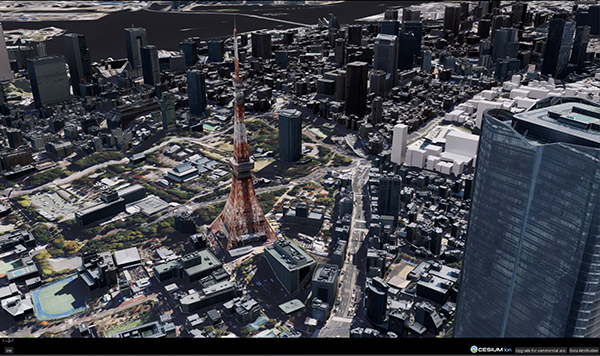
なお初期設定では外国のエリアが表示されているため、実際にモデルを表示したい国内エリアの緯度経度に変更してみます。試しに今回は東京タワー周辺を表示してみましょう。
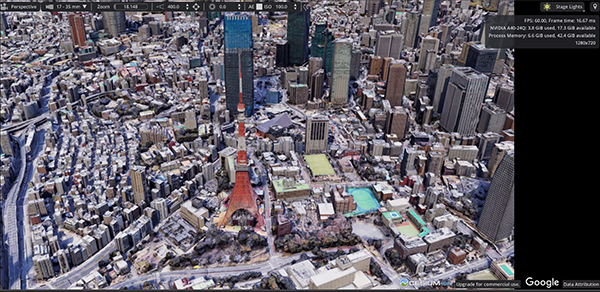
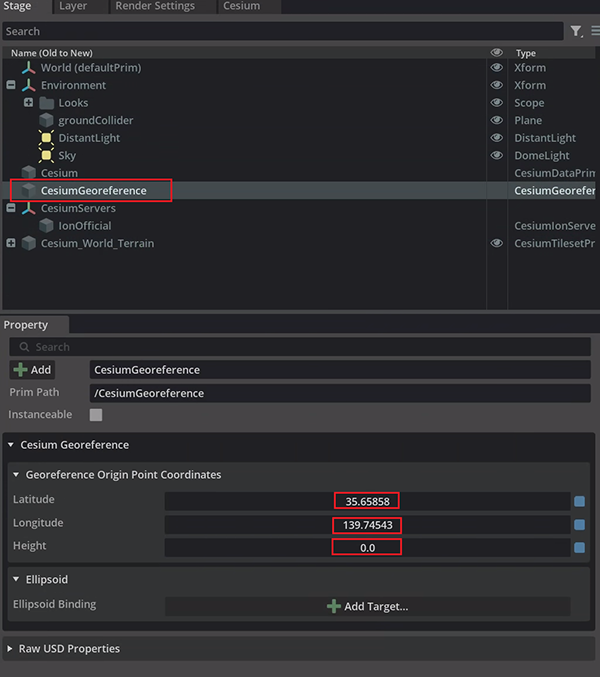
「Stage」→「CesiumGeoreference」と進むと、Propertyに緯度・経度・高さを設定する箇所が出現します。試しに東京タワーの緯度「35.658581」経度「139.745433」を入れてみます。高さも「0」に指定してみましょう。

すると、東京都心の航空写真が表示されました。マウスホイールを回すことでカメラのズームイン・アウトを、ホイールクリックでカメラの上下左右を調整できるので、うまく映らない場合は調整してみてください。

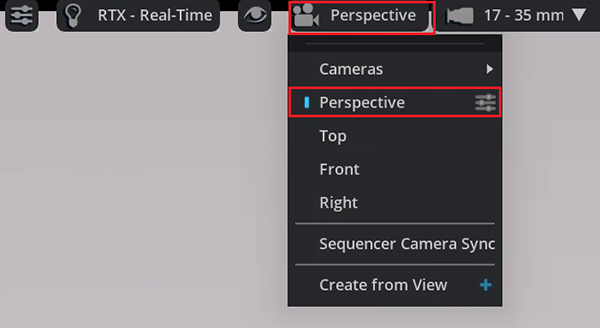
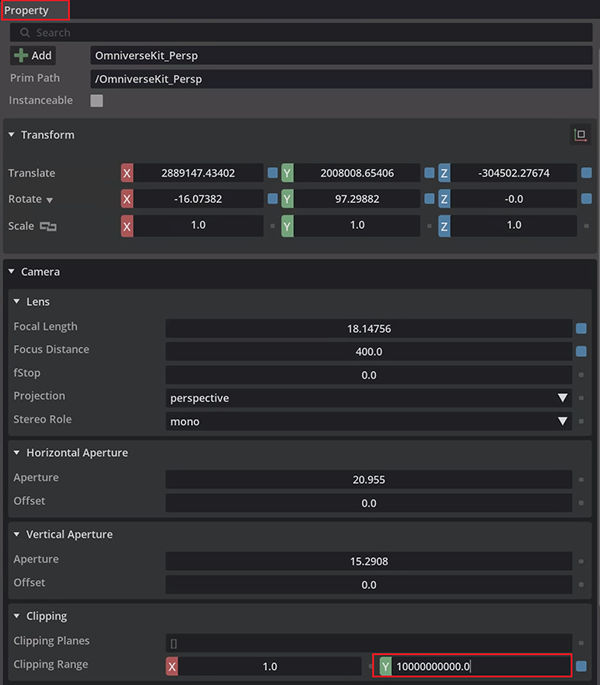
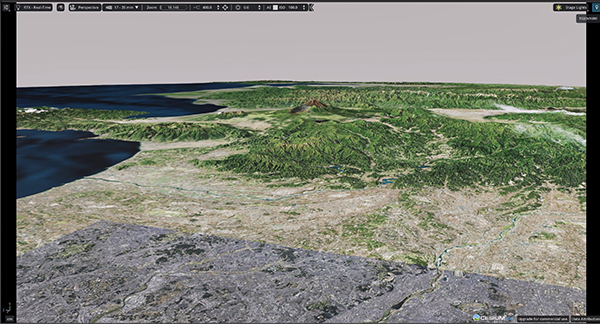
また、Omniverseのデフォルトビュー設定では、前方の描写範囲が制限されています。比較的小さなエリアを取り扱う場合には不要ですが、例えば地球儀を覗くように広大な範囲を表示させたい場合、ビューポート内のカメラドロップダウンから「Perspective」を選択し

右側の「Property」に表示されたCameraの設定値から、「Clippin Range」のY値を「10000000000.0」に増やしてみてください。

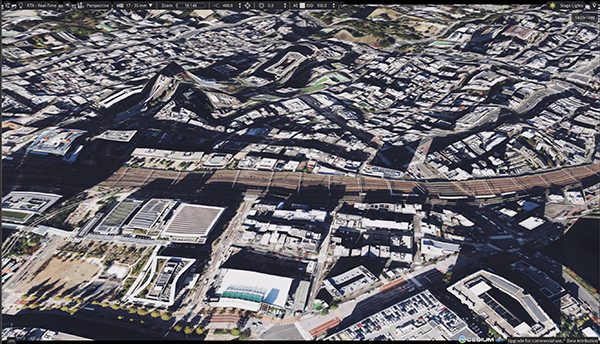
この設定により、関東の上空から富士山を超えて、名古屋のあたりまで見通せるようになりました。

5. Cesiumアセットの展開(PLATEAUデータ①)
ここまで地形データと航空写真を展開しました。いよいよ、PLATEAUデータを展開してみます。Cesiumアセット経由でPLATEAUデータを展開する方法は2つあります。
① PLATEAUデータを採用した公式アセットを展開する
② PLATEAUサイトから3D Tile形式のデータを取得し、Cesium ionにアップロード。アップロードデータを展開する
最初に①の方法で展開してみましょう。ここでは「Japan 3D Buildings」というアセットを利用します。こちらのサイトで記載されていますが、この3DデータはPLATEAUモデルデータから作成されており、アセットを適用するだけでPLATEAUデータを簡単に展開できることが特長です。このデータを利用するために、Cesium ion上から該当アセットの追加を行います。
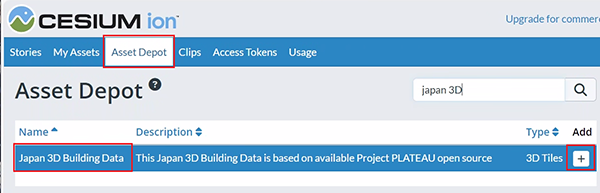
まずはCesium ionのサイトにログインし、「Asset Depot」を選択します。ここでは「Japan 3D Buildings」を含む追加アセットが数多く公開されており、利用者が自由にアセットを追加、利用できる仕組みになっています。絞り込みを行うため右上の検索BOXから「Japan 3D」と入力し、今回利用する「Japan 3D Building Data」というアセットを選択、右側の「+」ボタンを押してください。

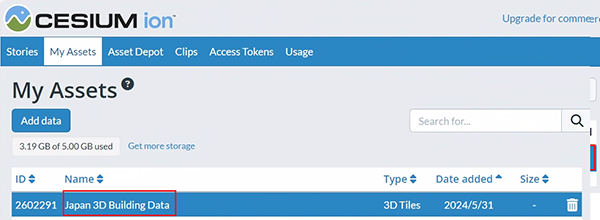
すると、「My Assets」に「Japan 3D Building Data」が追加されます。この「My Assets」にアセットをセットすることで、USD Composer側にデータを展開できるようになります。

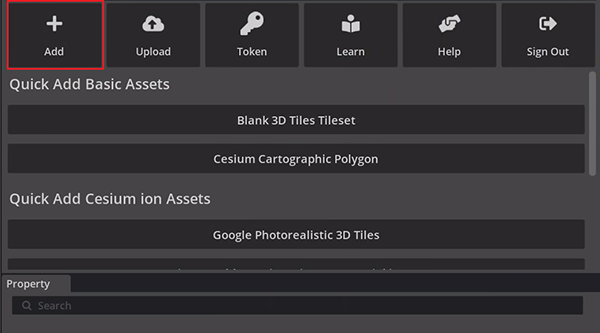
USD Composerに戻り、「Cesium」タブから「Add」を選択してください。すると、ビューポートの下側に「Cesium Assets」というタブが出現します。ここでは先程の「My Assets」と同じ内容が表示されますので、「Japan 3D Building Data」を選択し、「Add to Stage」を押してください。


しばらくすると3D建物データがステージ上に展開されます。
ただし、原因は不明ですが、現時点のアセットでは建物データのテクスチャが正しく反映されていない状態が再現されます。また、広範囲のビルデータを取り込むため、マシンへの負荷は非常に高くなります。

6. Cesiumアセットの展開(PLATEAUデータ②)
もう一つの方法として、PLATEAUサイトから3D Tile形式のデータを取得し、Cesium ionにアップロード、このデータをOmniverseへ展開する方法をご紹介します。
まずは対象エリアのデータをPLATEAUサイトから取得します。
今回は港区エリアのデータを取り扱おうと思います。こちらのページから3D Tiles形式のデータをダウンロードします。
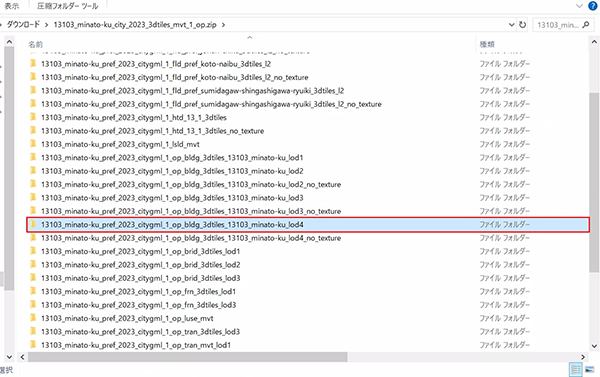
ダウンロードしたZipフォルダ内から「13103_minato-ku_pref_2023_citygml_1_op_bldg_3dtiles_13103_minato-ku_lod4」を抽出します。これは最も高精細なテクスチャ付きのLOD4データです。実際はご利用の環境や用途に合わせてLOD1~4のフォルダを選択ください。
※Zipファイルを全て解凍しても問題ありませんが、ファイルサイズが大きくなる点にご注意ください

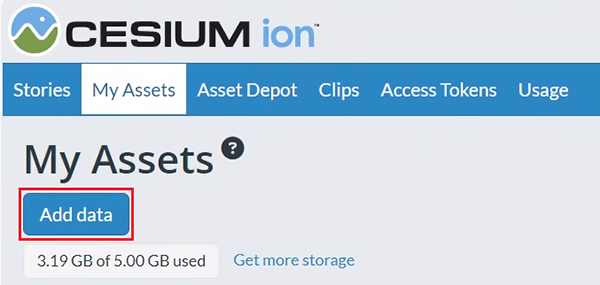
次に、Cesium ionの「My Assets」から「Add data」を選択します。なお、追加できるデータはプランごとに上限があります。(無料プランは5GBまで)

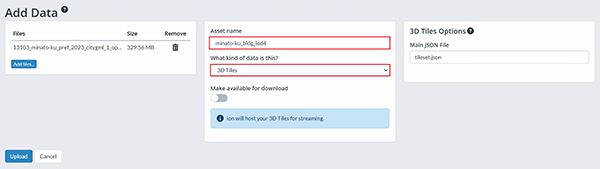
先ほど抽出したフォルダ内のデータをZipファイルに再圧縮し、「Add Files」からこのZipファイルを選択してください。なお、圧縮後のZipファイル直下に、直接データが配置されるように調整しましょう。(Zipフォルダ→フォルダ→データフォルダと複数階層の状態で圧縮した場合、Cesium ionが正しくデータを読み取ってくれません)
「Asset name」は任意値ですが、長すぎるとデータ展開時にエラーとなります。例のようにある程度短い名前を設定してください。「What kind of data is this?」は「3D Tiles」を選択し、「Upload」を実行します。「3D Tiles Options」はデフォルトのままで大丈夫です。

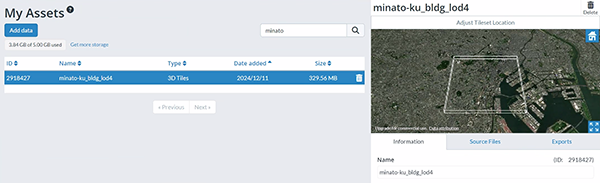
アップロード完了後、「My Assets」にアセットとしてデータが登録されます。連携が成功した場合は、以下のように該当エリアの範囲までCesium ion上で表示されます。

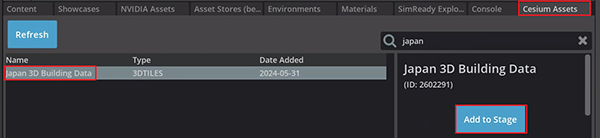
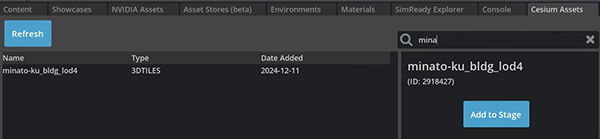
Omniverseに戻り、「Cesium Assets」で「Refresh」を実行すると、このアセットが表示されていました。「Add to Stage」を選択してアセットをステージに展開してみましょう。

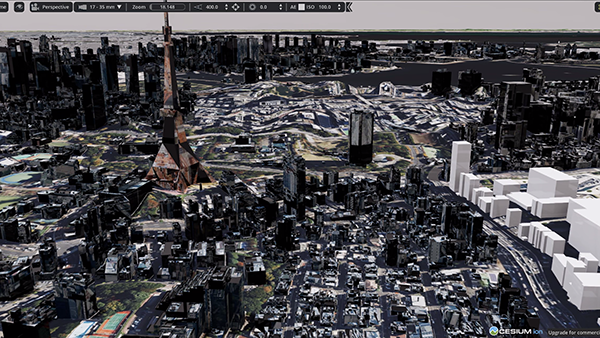
LOD4のため、ビルの形まで高精細なデータが連携されました。ただし高精細な分、GPUのメモリ消費量などは大きくなっています。特に今回の都心エリアはビルが多い分、GPU等のリソースを大きく使う模様です。そのため、解像度やモデル、適用範囲で消費リソースを調整する必要がありそうです。

このように、Cesiumを利用することでPLATEAUのモデルを簡単にOmniverse上へ展開することができました。一方で、アセットによってはテクスチャ崩れや、消費リソース増大などの事象が確認できたため、例えば表示エリアを少なくしてリソースを抑えたり、用途によってテクスチャを省略(LOD1や2を利用)することで改善できると考えられます。
次回は、今回セットアップした環境を用いたシミュレーションを行う予定です。お楽しみに!



