技術解説
「Jupyter Notebook」でのWebUIテスト自動化
2018.12.06

テクノロジー&オペレーション開発本部
Webエンジニア
坂本 真一

1. はじめに
テスト自動化とは、テスト支援ソフトウェアなどを使うことにより、ソフトウェアテスト(テスト項目相当に動作するプログラムコードの実行、証跡としての結果レポートの作成など)を自動化することです。
テスト自動化を導入するのは少しばかり大変ですが、人が手動で行っていたテスト工数を削減することができます。またソフトウェアでテストを行うため、人力でテストを行う際にどうしても出てくる暗黙知や解釈の違いなどもなく、信頼性の高いテストが可能です。
WebUI(Web User Interface)、つまりウェブブラウザでの表示を想定したウェブサイトのシステムは、例えば機能追加やウェブページ内の文言や画像の変更などで頻繁に更新が行われます。
更新の度にテストを行う必要があるため、少ないテスト工数で品質を確保できているかの確認ができるテスト自動化を導入することで得られるメリットは大きいものです。
「WebUI 自動テスト」とWebで検索すれば、UIテストツールである「Selenium」をCIツールである「Jenkins」と組み合わせて行う手法など、さまざまな自動テストツールがたくさん出てきます。
今回はデータ分析関連でよく使用されるツールである「Jupyter Notebook」で、WebUIの結合試験のテスト自動化を行ってみましたので紹介したいと思います。
2. Jupyter NotebookでWebUIテスト自動化を行う狙い
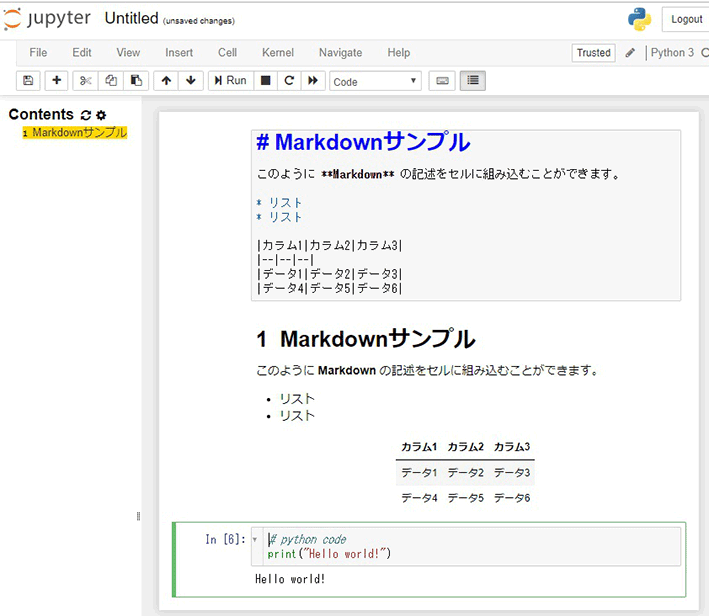
Jupyter Notebookとは、データ分析を行う際に活用されるWebアプリケーションです。
Web画面上でセルと呼ばれる単位でプログラムの実行と実行結果の記録、Markdown形式でドキュメントの記述などを行うことができます。データ分析を行う上で、データの取得や整形を行ったり、分析を行うデータを可視化したり、データや処理の説明を記述したりといったタスクが、1つのWeb画面で行うことができます。
また、プラグラムの実行をセル単位で行うことができるため、手軽に編集や実行ができ、デバッグが非常に行いやすいという特性があります。

今回、このJupyter NotebookでWebUIテスト自動化を行うことで、
- テスト自動化に関する、「ドキュメント」「テストコード」「結果」の統合管理
- テスト実行結果に関するデータの蓄積および分析への活用
を実現するのが狙いです。
3. テスト自動化に関する、「ドキュメント」「テストコード」「結果」の統合管理
先ほど書いた通り、Jupyter Notebookではコードや説明の文章、実行結果をまとめて管理することができます。これをテストに応用すると、
- テスト項目および何のテストかの説明
- テスト実行のプログラムコード
- テスト実行結果の証跡
を1つのWeb画面上でまとめて管理できるようになります。
そのメリットとして、テスト自動化のメンテナンスが簡単になることが挙げられます。
例えばテスト項目数が増えていくと、テスト項目とそのプログラムコードの紐づけが難しくなります。
「テスト項目および何のテストかの説明」はエクセルやwikiなどで管理しています。そのテスト項目に該当する「テスト実行のプログラムコード」は、テストプログラムのどのファイルのどの箇所に記述されているかを探すのに手間がかかるということです。
後でテスト自動化の結果を見返す際も、テスト結果レポートやウェブページ画面キャプチャなどの「テスト実行結果の証跡」が、どの「テスト項目および何のテストかの説明」と「テスト実行のプログラムコード」に紐づくかを1つのWeb画面上でまとめて管理できたほうが見やすいものになるはずです。
また、Jupyter Notebookでは、HTMLファイルへのエクスポートが可能なので、テスト実行時の「ドキュメント」「テストコード」「結果」の一式をまとめて残すことができるのも、総合管理することの魅力の1つです。
4. テスト実行結果に関するデータの蓄積および分析への活用
Jupyter Notebookはもともとデータ分析用のツールであるため、データの取り扱いや分析は得意です。テストを行う際に取得したさまざまなデータを蓄積することによって、テストの動作判定に使用したり、パフォーマンス低下などの検知を行う分析活用が可能かと思われます。
5. WebUIテスト自動化仕組み
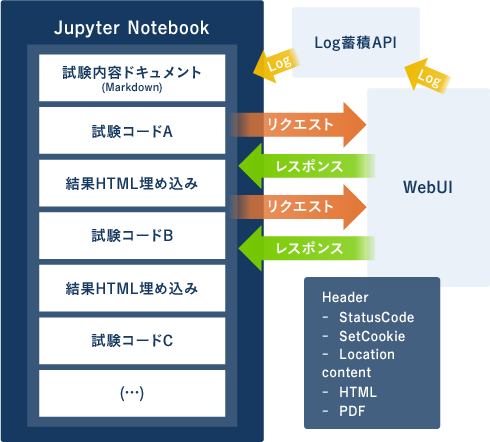
今回紹介するテスト自動化の仕組みとして、次の図のようにテストの操作をブラウザで行った際に送信されるhttpリクエストをJupyter NotebookのサーバーからWebUIに送信するようなテストコードを実行します。
WebUIに残るログはLog蓄積APIに蓄積されるようにし、httpリクエストの応答(htmlやステータスコードなど)はJupyter Notebookのサーバーに蓄積します。

ちなみにSeleniumとは違い、ブラウザとWebUIサーバー間の通信を再現しているだけなので、画面操作のレベル(ボタンクリックやjavascriptの挙動など)でのテストは行いません。
テストの成功・失敗の判断は、HTTPレスポンス内のhtmlなどの内容や蓄積したログなどによって判断します。
また、HTTPレスポンスとして応答があったhtmlやpdfをJupyter Notebookのセルに描画を行い、テスト結果の証跡として残します。
そして、想定通りのレスポンスが返ってくるか、例えばレスポンスhtml内に”成功しました。”という文言が含まれていれば成功、そうでなければエラーというようにテストコードの中で確認します。
この「WebUIへのHTTP通信」「レスポンスの蓄積+証跡の描画」「想定通りのレスポンスかの確認」の一連の流れを行うスクリプトをテスト項目の数分だけ用意すればテスト自動化プログラムの完成です。
テストを行う際に、このプログラムをJupyter Notebook上ですべてのセルの実行に相当する「Restart & Run All」を実行すれば、自動化したすべてのテストが実行されます。
簡単にまとめると次の通りです。
- WebUIにテスト項目に相当するHTTPリクエストを送信
- WebUIからのhtmlなどの応答を証跡としてセルに埋め込む
- 応答のhtmlの中身やステータスコードなどからテストの成功・失敗の判断
- テストの失敗判断時に異常終了
- 1~4を自動化するすべてのテスト項目分を用意して、異常終了でないならテスト成功
次に、WebUIからの応答を証跡としてセルに埋め込む方法を示します。
HTML埋め込み
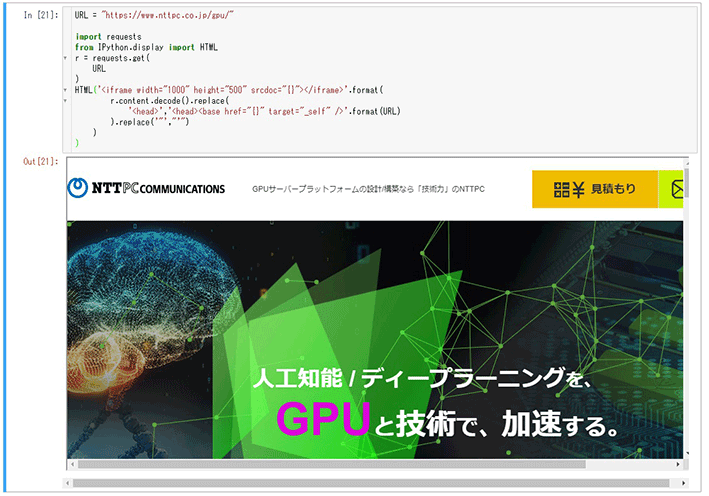
今回作成した「HTML埋め込み」のコードを記載します。
iframeタグのsrcdocを指定してhtmlをセルに埋め込んでいます。さらにbaseタグで基準となるURLを指定することで、ブラウザがcssやjavascriptなどを本来のWebUIのサイトから外部参照できるようにしています。
URL = "https://www.nttpc.co.jp/gpu/"
import requests
from IPython.display import HTML
r = requests.get(
URL
)
HTML('<iframe width="1000" height="500" srcdoc="{}"></iframe>'.format(
r.content.decode().replace(
'<head>','<head><base href="{}" target="_self" />'.format(URL)
).replace('"',"'")
)
)

このコードでWebUIからの応答であるHTMLの証跡をJupyter Notebookのセル内に残すことができるかと思います。
PDFファイルに相当する画像の埋め込み
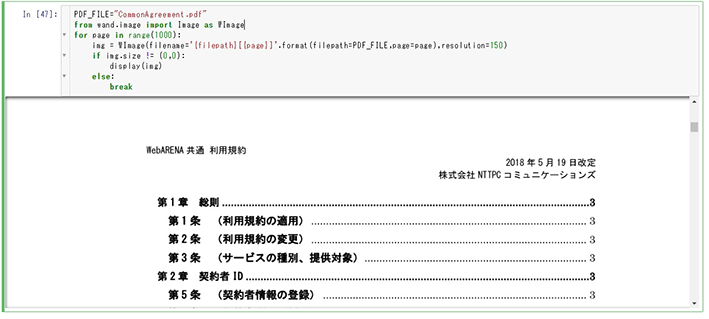
WebUIにPDFをダウンロードするような機能があった場合に、テスト証跡としてPDFの出力結果を残したかったので、WebUIからダウンロードしたPDFファイルを画像に変換して、証跡としてセルに埋め込みました。
今回作成した「PDFファイルに相当する画像の埋め込み」のコードを記載します。
PDF_FILE="CommonAgreement.pdf"
from wand.image import Image as WImage
# 最大1000ページまで辿る
for page in range(1000):
img = WImage(filename='{filepath}[{page}]'.format(filepath=PDF_FILE,page=page),resolution=150)
if img.size != (0,0):
display(img)
else:
break

これらのコードでWebUIからの応答であるPDFの出力結果の証跡をJupyter Notebookのセル内に残すことができるかと思います。
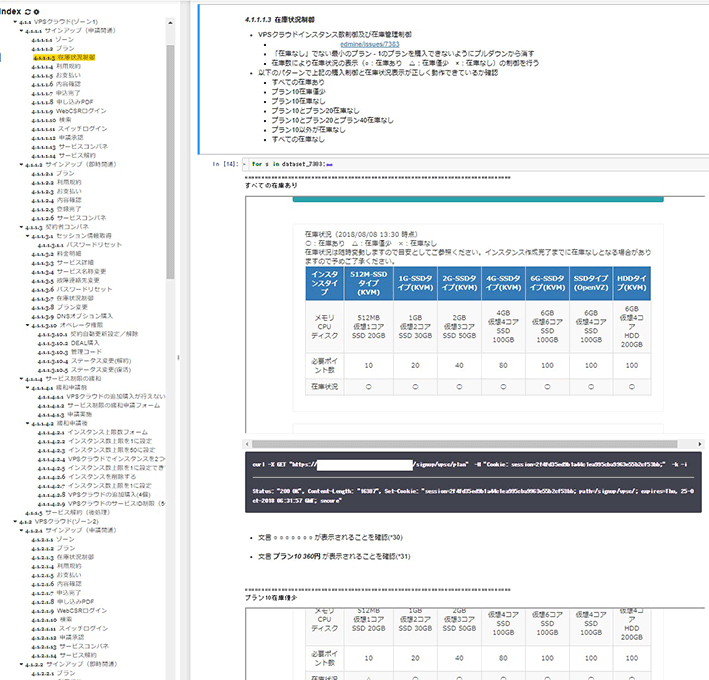
6. サインアップWebUIでのテスト自動化例
上記のテスト自動化の仕組みで、NTTPCのホスティングサービスであるVPSクラウド( https://web.arena.ne.jp/vps-cloud/ )のサインアップWebUIのテスト自動化を行いました。

上記の例では、WebUIの機能の見出し(在庫状況制御)の下に仕様やRedmineチケットのURL、テスト内容のドキュメントをMarkdownで記述しています。つぎにpythonの試験コードがあり、その下に試験コード実行結果として画面HTMLと試験コード内で確認文言が表示されていることを確認しています。
また、サインアップWebUIの在庫状況制御のテストの他にも、Jupyter Notebookの左メニューにある通り、さまざまなテストを行っています。
7. データの蓄積および分析への活用例
テストを行う際に蓄積したデータとその分析への活用例を紹介します。
HTTPリクエスト/レスポンス
- どんなHTTPリクエストの送信を行ったかの把握
- リクエスト応答時間の増減の把握
- HTTPレスポンスのヘッダ(Status,Content-Length,Location,Set-Cookieなど)の把握
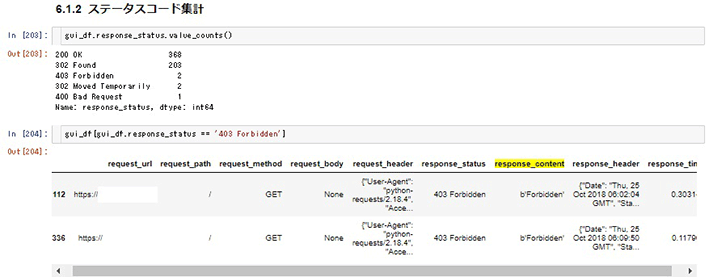
- ステータスコードが成功(200番)以外のHTTPレスポンスの把握

ウェブページ内の出現文言
- 文言の出現回数や類似文言(表記ゆれ疑いがあるもの)の把握
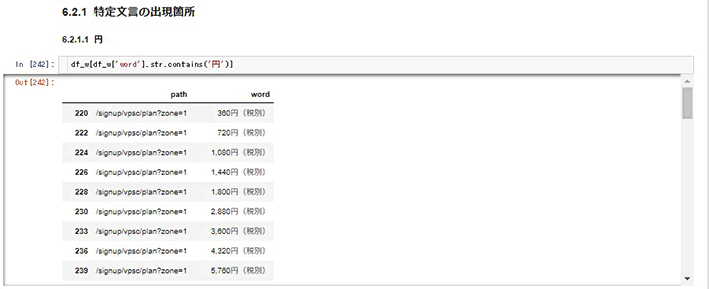
- どこの画面に特定の文言(下記例では”円”)があるかの把握

送信されるメール
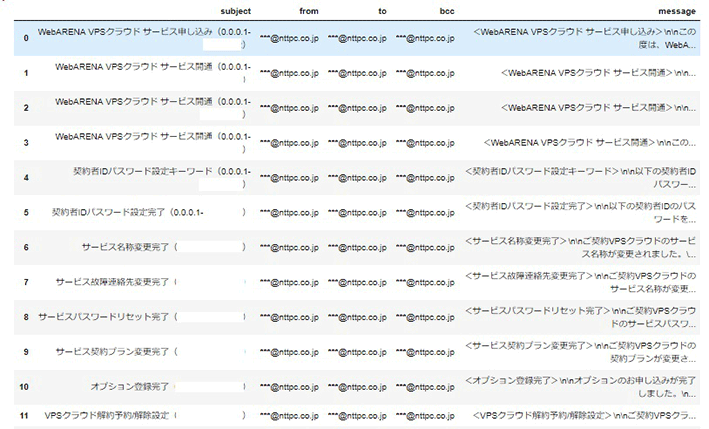
- テストによって送信されるメールの把握

ログ
- ログレベルの傾向把握
- 特定ログの存在確認

このようにJupyter Notebookはデータの取り扱いに優れていて、人の手によって書かれたテストコードによるテストでの品質確認のみでなく、データの蓄積や可視化、分析による品質確認、テスト項目そのものの過不足確認などにも活用できそうです。
8. まとめ
- データ分析用のツールである「Jupyter Notebook」を使って、WebUIのテスト自動化を行いました。
- ドキュメント(テスト内容)・ソースコード(テストの実行コード)・結果(テスト証跡)が1ファイルに見やすくまとめることができました。
- データの取り扱いに優れている、人の手によって書かれたテストコードによるテストでの品質確認のみでなく、データの蓄積や可視化、分析による品質確認、テスト項目そのものの過不足確認などにも使えそうです。



