技業LOG
我々NTTPCコミュニケーションズ(以下NTTPC)では、2021年より社員の声を発端に、自社のUIを改善する「UIデザインガイドライン策定活動」に取り組んでいます。本記事では、その活動について背景や成果など含めご紹介します。
目次
-
前書き
-
・
-
・
-
-
NTTPCが取り組む「UIデザインガイドライン策定活動」
-
・
-
・活動内容
-
①お客さまにとって利用しやすい統一感のあるUIの実現
-
②UI開発の生産性向上・スピードアップの実現
-
-
前書き
UI改善に取り組む背景
突然ですが、ネットでチケットなど商品を購入する際に、購入ルートが難しすぎてイライラした、わざわざ問い合わせ窓口にきいた、わからなさすぎて諦めた......、といった経験はありませんか?
このようなことはUI(User Interface)やUX(User Experience)がうまくデザインされていないために起こります。これらはユーザーがストレスを感じるだけでなく、会社にとってもユーザーが離れる原因になるなど、損失につながることもあります。裏を返せば、UIやUXを改善することで、ユーザーを獲得する機会が増える、問い合わせが減るなどの効果が期待できます。
本記事で紹介する「UIデザインガイドライン策定活動」はUIに絞って活動していますが、その根底にはUXがあります。UI/UXと併記されることが多く、混同されやすいこれらの用語の違いについて、本題に入る前に軽く触れておきたいと思います。
UIとはユーザーインターフェース(User Interface)の略で、ユーザーとプロダクトやサービスとの間の接点を指します。具体的にはWebサイトのデザインやフォント、ボタンなど、ユーザーの目に触れる情報すべてがUIに含まれます。一方、UXというのはユーザーエクスペリエンス(User Experience)の略で、ユーザーがプロダクトやサービスを通じて得る経験や感情を指します。
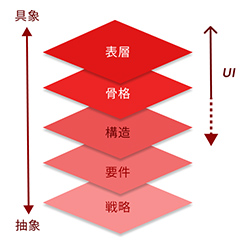
UXとUIの関係について図を用いて補足したいと思います。UXデザインは図1のような「5段階モデル」が有名です。UIはこの図の「表層~骨格(~構造)」の部分にあたる、と我々は考えています。

図1:UXデザインの5段階モデル( Jesse James Garrett 著書 『Elements of User Experience』をもとに作成)
UXは様々な要素に影響を受けます。UIの良し悪しもその要素の1つです。UIを改善すれば必ずUXが良くなる、というわけではないので注意は必要ですが、UIがUXに与える影響は大きいため、UI改善はより良いUXをユーザーに提供するための第一歩と言えます。
UI改善の成功事例
実際にUIを改善して成功した事例をご紹介します。
大手ニュースアプリ「SmartNews」はデザインやカラースキームの変更を行い、利用継続率がアップしました(参考1)。クラウドソーシングサービス「株式会社クラウドワークス」は求人ページに求められている情報を調査し追記したほか、文字サイズや色合いを読みやすく変更したことで求人応募率を約20%向上させました(参考2)。
これらの事例をみても、優れたUIを提供することでサービス価値が高まり、長期的な売り上げが見込めるようになるなどの効果が得られることがわかります。
参考:
-
1:
-
2:
NTTPCが取り組む
「UIデザインガイドライン策定活動」
活動契機
NTTPCでは数年前に、ユーザーが複数のサービスをひとつのWebサイトで購入できるサービス共通の販売基盤の開発を開始しました。この基盤上でサービスを販売するようになると、ユーザーは共通サイトを入り口として各サービスのWebサイトに誘導される形になります。しかし、各サービスは全社的に統一された方針もなくバラバラにWebUIを開発していたため、次の2つの問題がでてきました。
-
・サービス毎に提供しているWebサイトや管理画面などのデザインに統一感がなく、複数のサービスを利用したいユーザーにとって使いにくい。
-
・デザインノウハウがチーム毎に閉じており、全社に共有・蓄積されないため、デザインコストが高くついている。
この解決策として、UIの統一化や高水準維持を目的とした、UIデザインに関する全社共通のガイドラインを策定したいと考えた社員がいました。その考えに賛同したメンバーが集まり、問題解決に向けて立ち上がったのが我々「UIデザインガイドライン策定活動」です。
活動内容
我々は次の2つの目的をもって、週3時間ほどリモートで集まって活動しています。
-
①サービスの競争力強化に向けて、お客さまにとって利用しやすい統一感のあるUIを実現する。
-
②社内のUI開発の生産性向上・スピードアップを実現する。
それぞれについてより具体的な活動内容を紹介します。
①お客さまにとって利用しやすい統一感のあるUIの実現
メインの活動の1つとなるのが、活動名にも掲げている『UIデザインガイドライン』の策定です。
このガイドラインは、各サービスで統一感のあるUIを実現するための全社的な共通指針となるものです。これにより、開発者同士や開発者とステークホルダーの間で共通の指針をもってUIを考えることができ、打ち合わせの時間や認識の齟齬を減らせます。
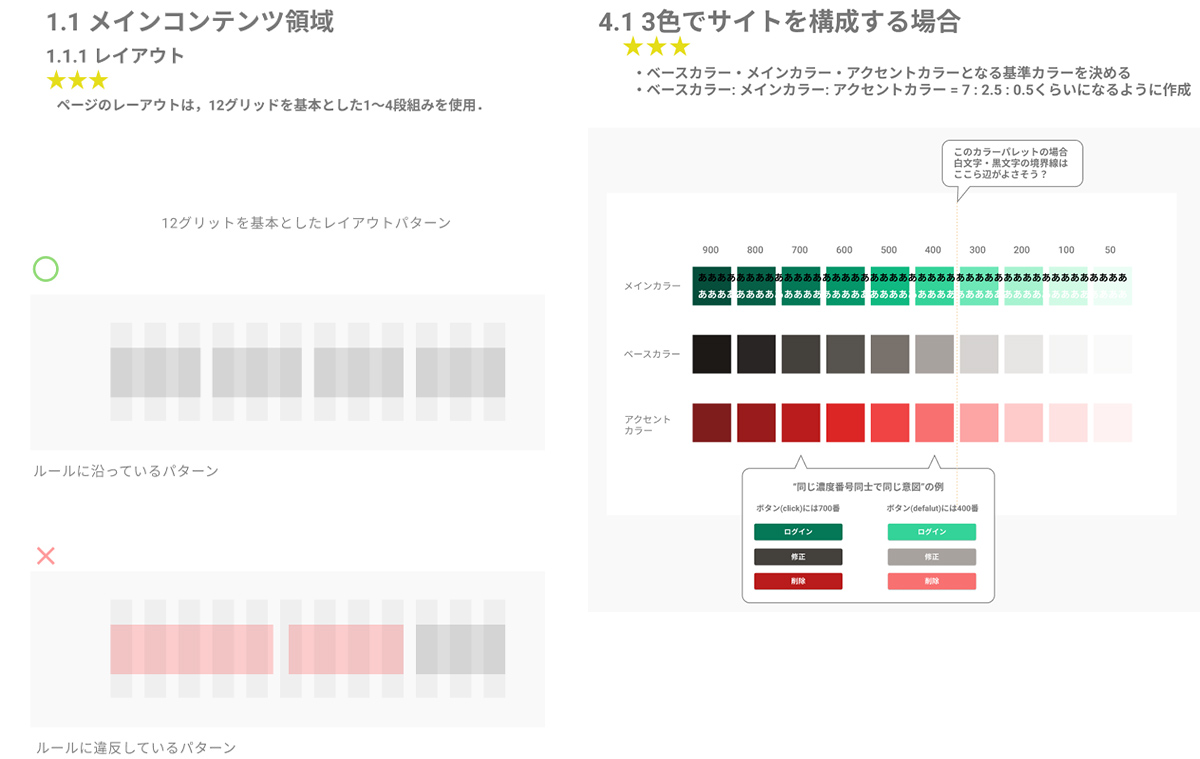
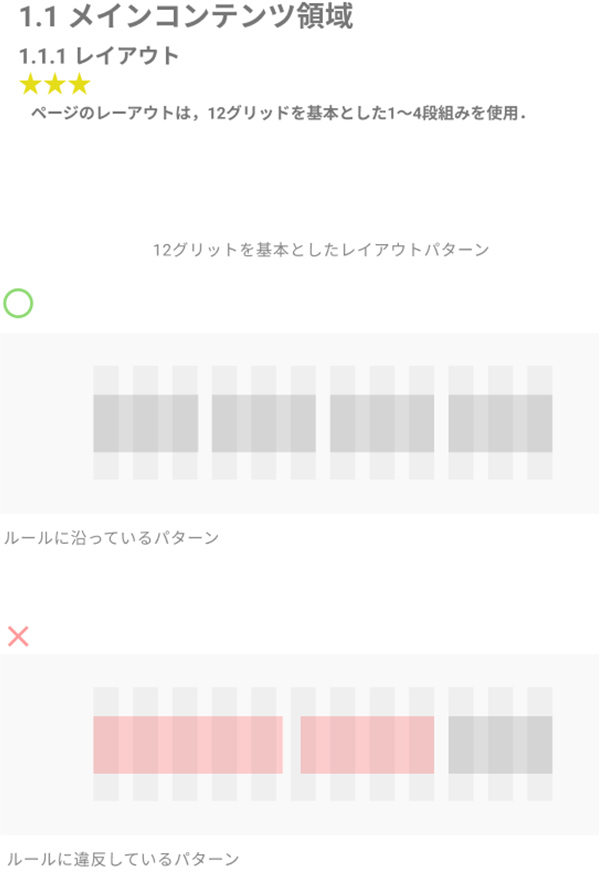
ガイドラインには、画面全体のレイアウトやメニュー表示、デザインカラーなどのUIづくりの指針を提供しています(図2、図3)。UI開発者は、ガイドラインに準拠することで開発時にパーツの配置やデザインなどで悩むことが減るため、生産性向上も期待できます。

図2:ガイドライン抜粋1
(メインコンテンツ領域)
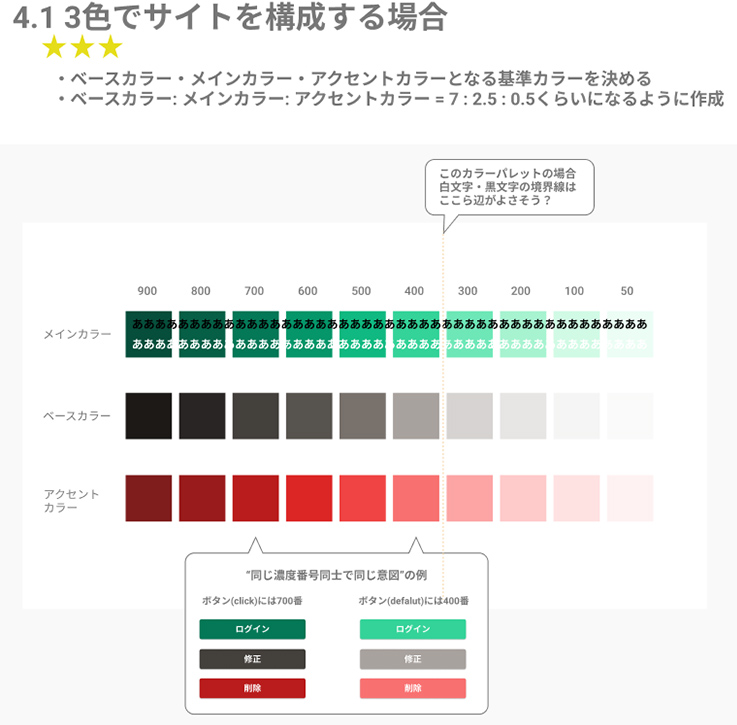
図3:ガイドライン抜粋2
(3色でサイトを構成する場合)

図2:ガイドライン抜粋1
(メインコンテンツ領域)

図3:ガイドライン抜粋2
(3色でサイトを構成する場合)
しかし、ただガイドラインを策定して周知するだけでは積極的に導入してもらうことはできません。開発者に導入メリットを理解してもらえていない状態では、守らないといけない制約が増えた、という認識になってしまうからです。
そのため、開発者自ら活動に賛同してガイドラインを使ってもらえるよう、次のような活動にも力を入れています。
・普及活動
開発者の自発的な導入や活動への協力を促すべく、活動目的やガイドラインの内容・メリットを説明する場を積極的に設けています。
過去4回ほど説明会を実施しており、事後アンケートで「活動に興味をもった」「UIを開発する時には導入したいと思った」などの回答が多く好評でした。
・導入支援
現場に導入意欲があっても、その難易度が高いと実際の導入には結びつきません。
より導入しやすくなるよう、活動に賛同してくれた開発者の方に、ガイドラインの評価や導入時の困り事をヒアリングして改善したり、FAQにまとめて疑問点をすぐ解消できるような体制を整えたりしています。
その結果、新規開発やUI改善予定のタイミングで導入してもらえる機会が増えています。
・効果測定
ガイドラインを導入するメリットやUIを改善することで得られる効果を示すことで、より自発的に導入してもらいやすくなります。
ガイドラインの有用性を示すために、ユーザビリティテストによる効果測定を行っています。また得られた結果を発表するだけでなく、結果から得られた改善点をガイドラインに盛りこみ、より有用性の高いガイドラインへ改定しています。
これらの活動によって、社内における本活動やガイドラインの認知度は少しずつ上がり、今では新規開発分に関してはほとんどのチームで導入してもらうことができました。2021年6月にver1.0を社内公開して以降も改定を重ね、2023年9月にはver2.2を公開しました。これからも、より効果のある、導入しやすいガイドラインに改定していく予定です。
②UI開発の生産性向上・スピードアップの実現
UI開発の生産性に関する問題を掘り下げていく中で、次のような事柄が明らかになりました。
-
・開発者がユーザーからフィードバックを受ける機会がない。
-
・チームによってUIデザインに関する知識や技術に偏りがある。
-
・デザインツールを利用している人が少なく、開発者とステークホルダーの間で認識の齟齬が生まれやすい。
これらの問題点を解決するような活動をガイドライン策定と並行して行っています。
・UI課題発見プロセスの紹介
UI改善に興味がある・取り組みたいと考えているがどうしたらよいかわからない人向けに、UI改善のとっかかりにしてもらえるよう、現状の課題を発見するプロセスを紹介しています。また、ユーザーからフィードバックを受ける手法を紹介することで、機会創出につながることも期待しています。
これまでに、「ユーザビリティテスト」という課題発見プロセスについて、実施時の注意点や結果分析手法を、本活動で実際に行った事例などと合わせて紹介しました。
手法などを紹介するだけでなく、実際に機会を設けてもらえるよう、ノウハウをまとめ社内に展開する準備を進めています。
・UIデザインノウハウ事例勉強会
UIデザインの知識や技術の偏りをなくすために、本活動を通して培った知識や調査結果を全社に水平展開しています。
過去には、聴講者が自身のサービスのUI改善案などを考えられるようになることを目的に、ABテストについて紹介しました。手法の説明のほか、実際に行ったテストの詳細や得られた結果、原因や改善案についても説明しました。事後調査や半年後の追跡調査で好評でした。
・デザインツール道場
現在のUI開発では、Web画面のデザインにExcelファイルやPowerPointを使うことが多く、できあがりのイメージがはっきりしないため関係者間で認識齟齬が発生しやすく、UI設計・開発段階での手戻りや稼働増加の原因になっています。
この問題を改善するために、本活動ではUIデザインツール「Figma」の導入を提案しています。またその導入のハードルを下げるべく、基本操作をハンズオン形式で解説する勉強会を開催しています。実施した内容は、後から見返せるよう録画し、アーカイブとして全社に公開しています。
事後アンケートにて、ほとんどの参加者から「自身の業務に導入してみたい」という回答をもらえました。
このように、ガイドラインを策定するだけでなく、UI改善に興味を持ってもらうきっかけづくりや、業務効率改善にむけた支援活動も行っています。
最後に
2021年に2人で始まった本活動は、3年目にして6人になり、ますます活発になってきています。活動の結果、UIデザインガイドラインを導入してくれるシステムも、順調に増えてきており嬉しいかぎりです。今後も会社全体で、お客さまにとってよりよいUIを提供できるよう、「UIデザインガイドライン策定活動」事務局一同、尽力していきます!
最後まで読んでくださりありがとうございました。
技業LOG
NTTPCのサービスについても、ぜひご覧ください