技業LOG
はじめに
2016年はVR元年と呼ばれ、アミューズメント系を主として仮想現実が拡がりをみせました。2017年はAR、MR等の空間認識技術が向上し、エンタープライズ系にも利用の場を拡張させてきました。(これらの技術を合わせてxRと呼びます)今後の発展が大いに期待されています
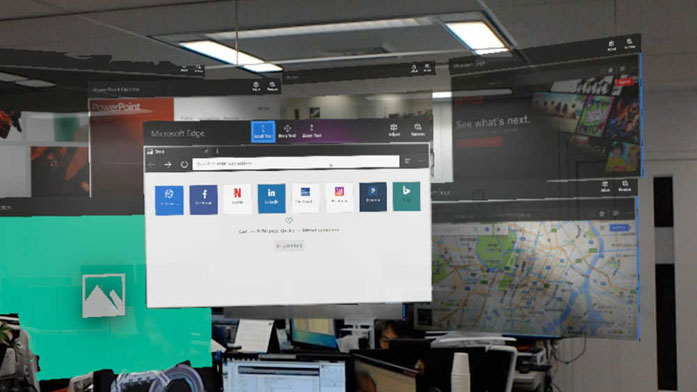
このコラムでは、MR(Mixed Reality)系デバイスとしてリリースされているMicrosoft社のHoloLensを使ったホログラフィックアプリケーションの作成についてお話ししたいと思います。MRは仮想空間と現実空間を複合させるもので、HoloLensを通して見ることにより、仮想空間上のオブジェクトを現実空間に投影して見ることが出来ます
実行すると近未来映画に出てくるような世界が目の前に広がるのです。ちょっとワクワクしませんか?そんなアプリケーションをいっしょに(案外簡単)作ってみましょう!

ここで出来るようになること
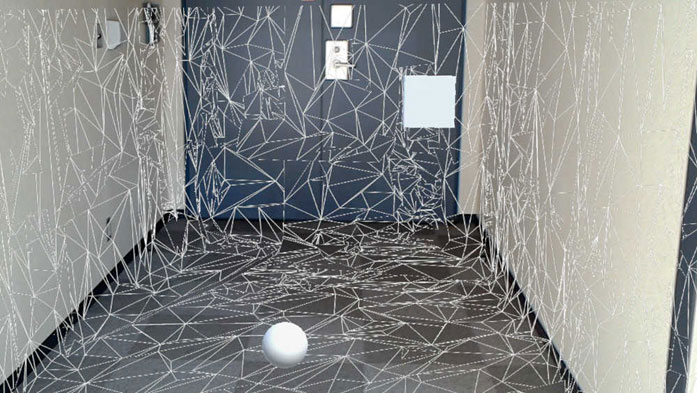
HoloLens上で動くホログラフィックアプリケーションをノンプログラミングで作成してみます。ゴールとしてはHoloLensを通して見たときに空間認識した結果をメッシュで、その空間に浮遊する立方体と床を転がる球体を出現させます

開発環境
- HoloLens Development Edition 詳細はこちら
- 開発用パソコン(インストール要アプリケーション)
- ※上記のVersionは現時点(2018/01/20)で動作確認が取れた組み合わせになります。最新の環境の組み合わせについては各自でご確認下さい
- ※環境の構築方法につては下記のMicrosoftのサイト、エバンジェリストの方が公開しているサイトを参考にして作って下さい
やってみよう!
Unityに新規プロジェクトを作成
Unityを最初に起動するときは、アカウント登録等の手続を実施します。その後初期画面になります

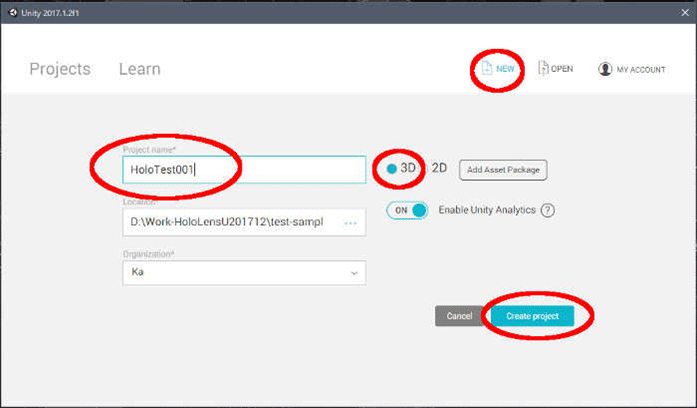
まず画面右上にある New をクリックします。
- Project Nameに作成するプロジェクトの名前を入力
- Locationにプロジェクトを保存するパスを指定
- 3D Object を使うので、3Dを選択
- "Create Project"ボタンを押してプロジェクトを作成します

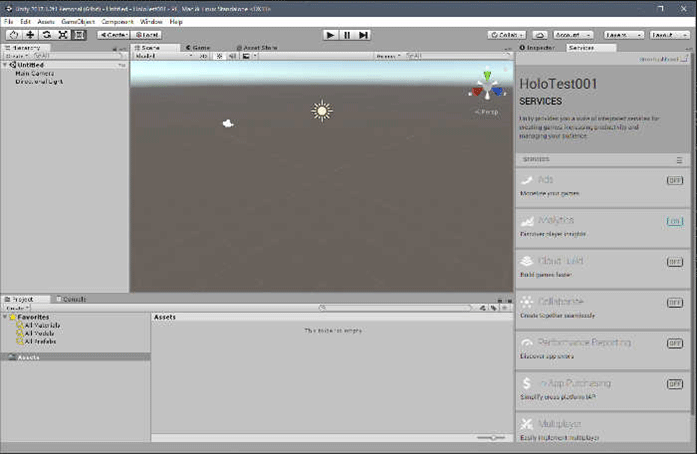
Unityが起動すると上記の画面が表示されます
- ※ここではUnityの詳しい使い方は説明しませんので、別途UnityのDocumenntサイトで確認して下さい
Mixed Reality Toolkit-UnityのImport
HoloLens開発用のライブラリパッケージ(HoloToolkit-Unity-v1.2017.1.2.unitypackage)をImportします。このパッケージはHoloLensを開発する際に便利なツールが多数含まれているので、利用することをお勧めします

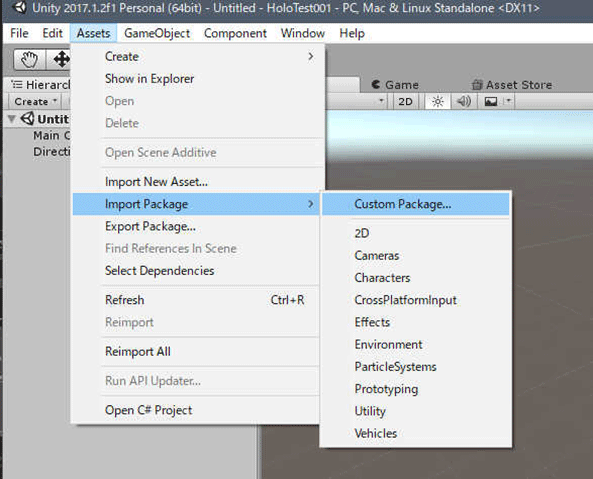
メニューバーの "Assets" から "Import Package" → "Custom Package" をクリックして事前にダウンロードしておいた"Mixed Reality Toolkit"(HoloToolkit-Unity-v1.2017.1.2.unitypackage)を指定します

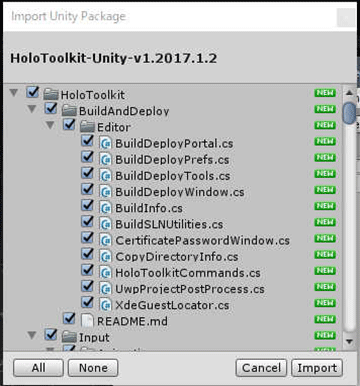
Import項目の選択画面が表示されますので、全てチェックされていることを確認して"Import"ボタンを押して開始します
Importに成功したら、メニューバーに"Mixed Reality Toolkit"が表示されます
HoloLensアプリ開発環境設定
HoloLensで動作するアプリケーションを開発する際には、複数のパラメータを設定する必要がありますが、"Mixed Reality Toolkit" をImportすることにより、その設定をボタンを押すだけで出来るようになります
(実際に設定する内容についてはMicrosoftのMixed Reality Academy等で確認してください)

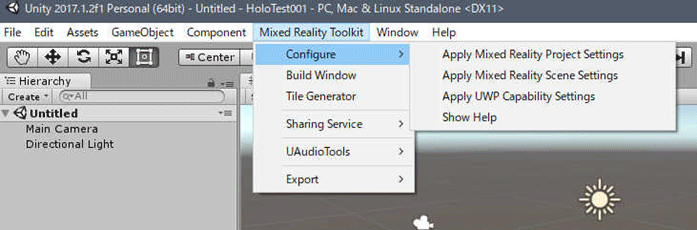
メニューバーの "Mixed Reality Toolkit" から "Configure" をクリックしてサブメニューの下記3つを行います
- Apply Mixed Reality Project Settings
- Apply Mixed Reality Scene Settings
- Apply UWP Capability Settings

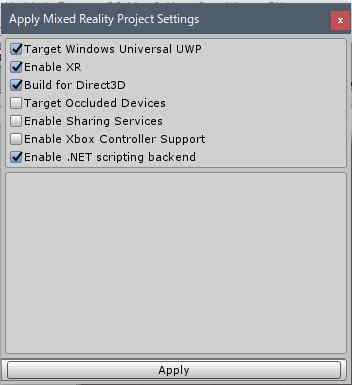
メニューバーの "Mixed Reality Toolkit" から "Configure" → "Apply Mixed Reality Project Settings"をクリックします
環境設定用のチェック画面が上記の様になっていることを確認して "Apply" ボタンを押します

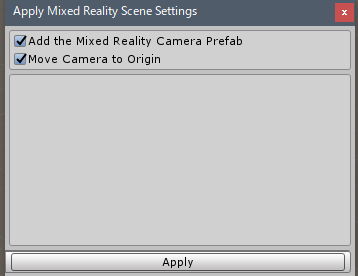
メニューバーの "Mixed Reality Toolkit" から "Configure" → "Apply Mixed Reality Scene Settings"をクリックします
環境設定用のチェック画面が上記の様になっているのを確認して "Apply" ボタンを押します

メニューバーの "Mixed Reality Toolkit" から "Configure" → "Apply UWP Capability Settings"をクリックします
環境設定用のチェック画面が上記の様になっていることを確認して "Apply" ボタンを押します
3D Objectを配置
空間に立方体(Cube)と球体(Sphere)を配置します。Cubeは指定した座標に表示させるだけですが、Sphereには物理エンジンを適用させて、重力影響を受けられるようにします

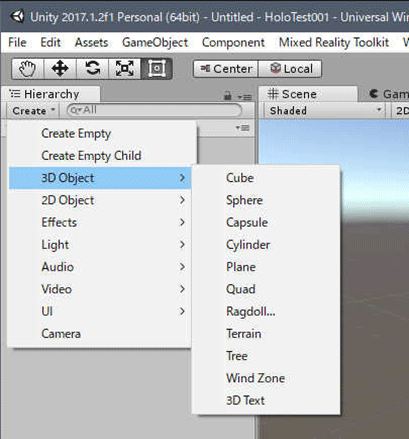
Hierarchyウィンドウ内にある"Create"から "3D Object" → "Cube"、"Sphere"を選択して、立方体、球体をSceneに配置します

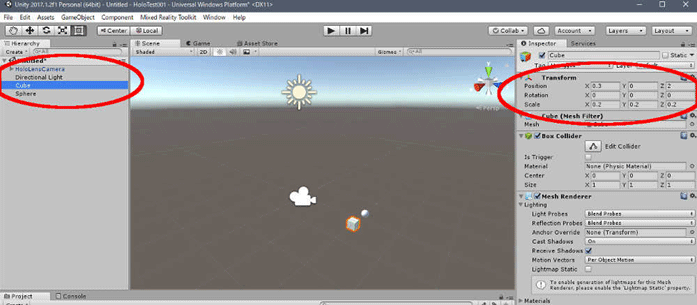
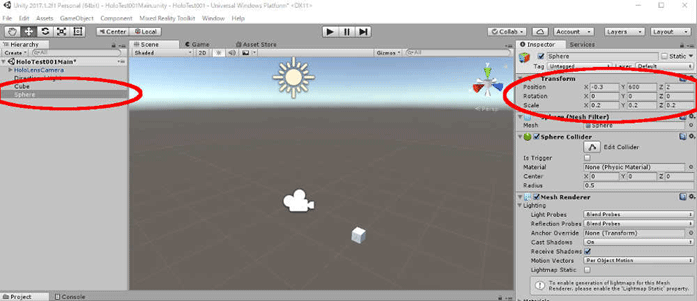
Hierarchyウィンドウ内にある"Cube"を選択します
Inspectorウィンドウ内のTransformのPositionをx:0.3 y:0 z:2 Scaleを x:0.2 y:0.2 z:0.2 に設定します

Hierarchyウィンドウ内にある"Sphere"を選択します
Inspectorウィンドウ内のTransformのPositionをx:-0.3 y:600 z:2 Scaleを x:0.2 y:0.2 z:0.2 に設定します
物理エンジンの適用
Sphereに物理エンジンを適用させて、重力影響を受けられるようにします

Hierarchyウィンドウ内にある"Sphere"を選択します
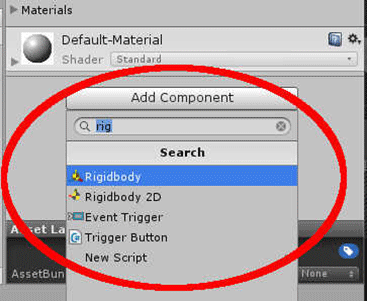
Inspectorウィンドウ内にある "Add Component" ボタンを押して、Rigibodyを検索してクリックします

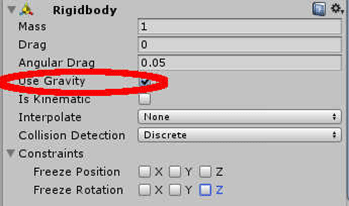
Inspectorウィンドウに追加されたRigibody内の "Use Gravity" にチェックします
これで、Sphere に物理エンジンが適用され重力演算が行われる様になりました。簡単ですね
空間認識の適用
Spatial Mappingを利用することにより、自分がいる空間の壁や床及び物体をHoloLensで認識出来る様になります

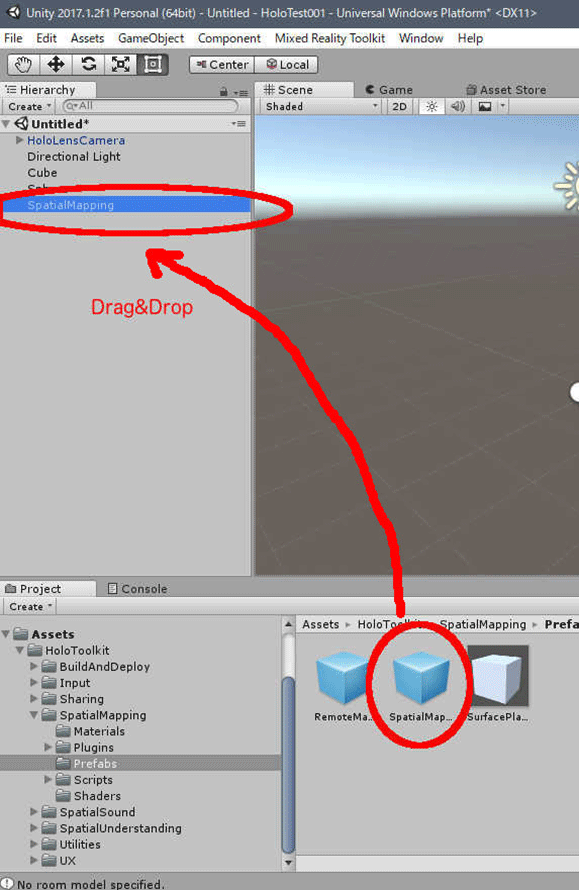
Projectウィンドウ内の"Assets" → "HoloToolkit" → "SpatialMapping" → "Prefabs" 配下にある "SpatialMapping" をHierarchyウィンドウにドラッグ&ドロップします

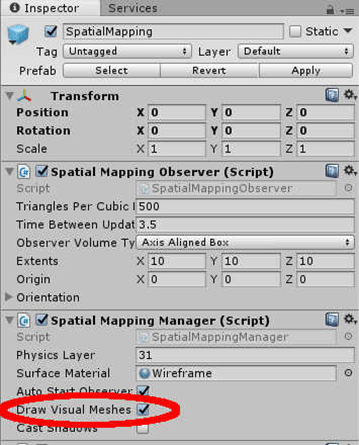
Hierarchyウィンドウ内にある"SpatialMapping"を選択します
Inspectorウィンドウ内にあるSpatial Mapping Manager内の "Draw Visual Meshes" にチェックが付いている事を確認します

Spatial MappingにはUWPの機能許可が必要なので許可設定を行います
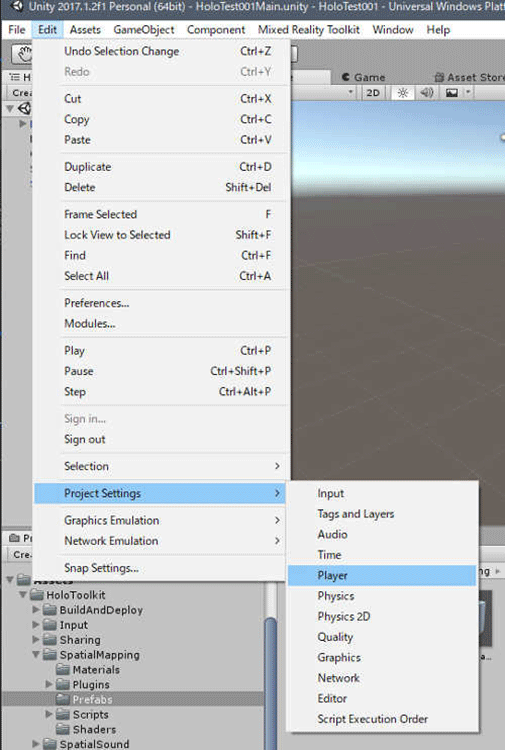
メニューバーの "Edit" から "Project Settings" → "Player"をクリックします
[Project Player 設定]
Inspectorウィンドウ内の "Windowsアイコン" をクリックします
"Publishing Settings" をクリックして、その中の "Capabilities" から "SpatialPerception" にチェックをいれます
これによりHoloLensで空間認識が可能になり周囲の状況を判別しメッシュ表示できるようになりました。球体も床で転がるようになりました。
Scenesの保存

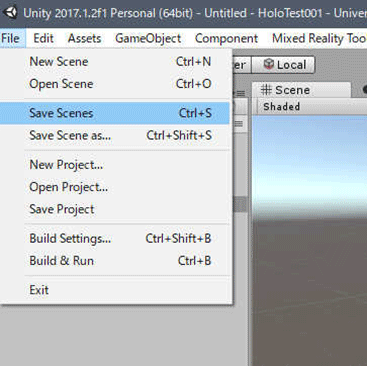
メニューバーの "File" から "Save Scenes" をクリックします

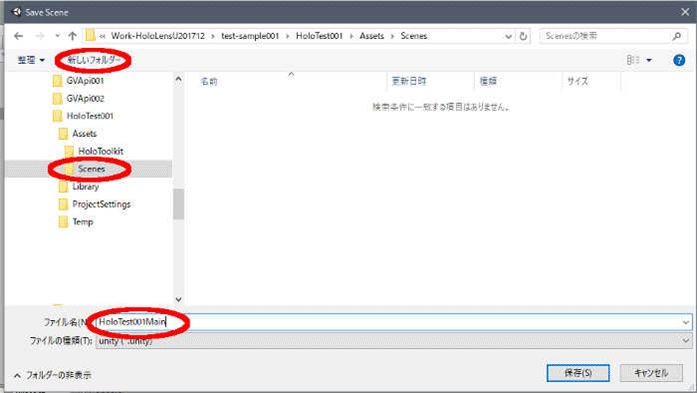
まだ、Scenesフォルダーを作っていない場合は、"新しいフォルダー"をクリックしてScenesフォルダーを作成します
Scenesフォルダーを指定します。Sceneファイル名を入力して"保存"ボタンを押します
UnityでBuildの実行

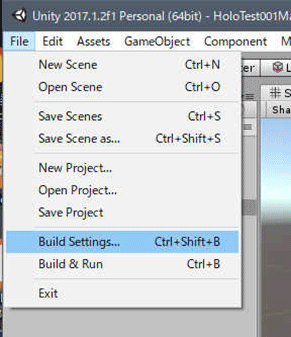
メニューバーの "File" から "Build Settings" をクリックします

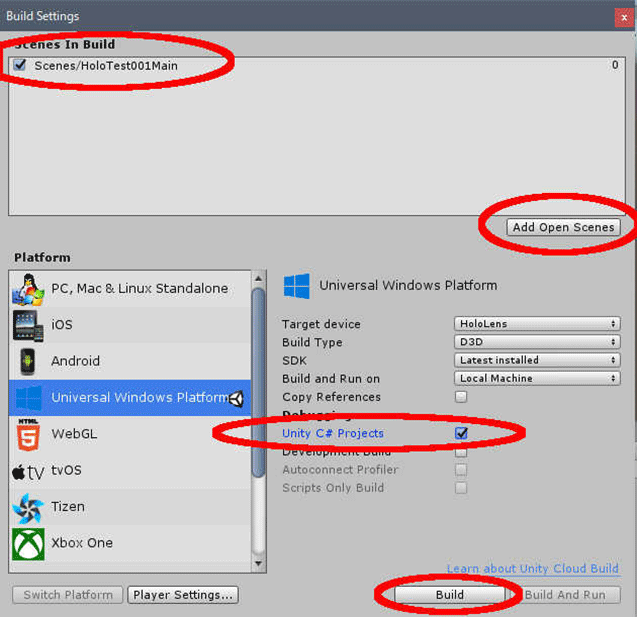
最初の場合はBuild Setting画面の"Add Open Scenes"ボタンを押してBuildするSceneファイルを指定します。
"Unity C# Projects"にチェックします
"Build"ボタンを押すとBuildが開始されます

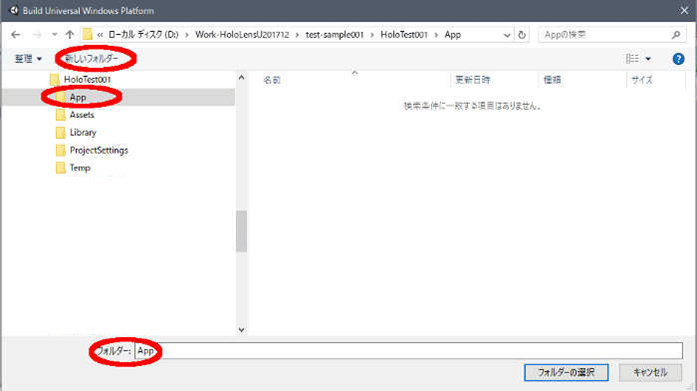
初めてのBuildの場合はAppフォルダーを"新しいフォルダー"をクリックして作成します
Appフォルダーを指定します
"フォルダーの選択"ボタンを押すとBuildが開始されます
Visual StudioでBuildの実行
今回はVisual StudioからHoloLensに接続してアプリケーションをデプロイします。事前にHoloLensを起動してネットワークに接続した状態にしてください

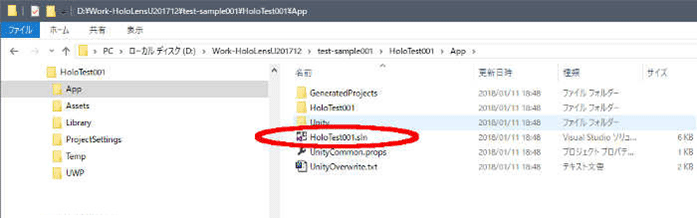
Buildが成功すると、エクスプローラーが起動します
Appフォルダーの配下に "Project名.sln" というファイルが作成されているのでダブルクリックします
Visual Studio が起動して "Project名.sln" を読み込みます

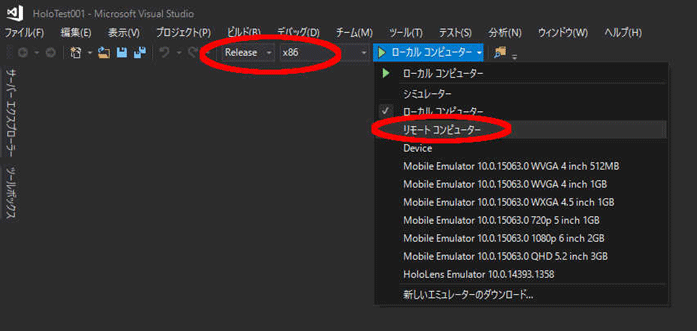
Visual Studioの設定を次のようにします
- ソリューション構成:Release
- ソリューションプラットフォーム:x86
- Device:リモートコンピューター

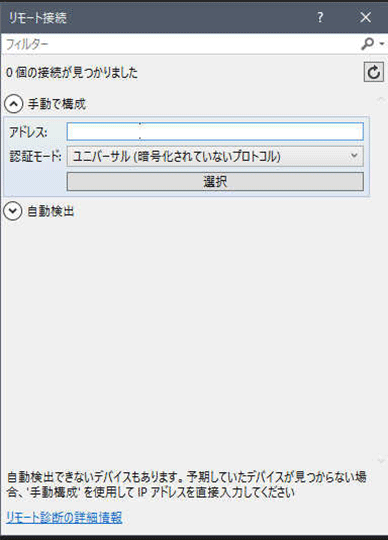
アドレスに リモートコンピューター(HoloLens)の接続先のIPアドレスを入力します
"選択"ボタンを押します

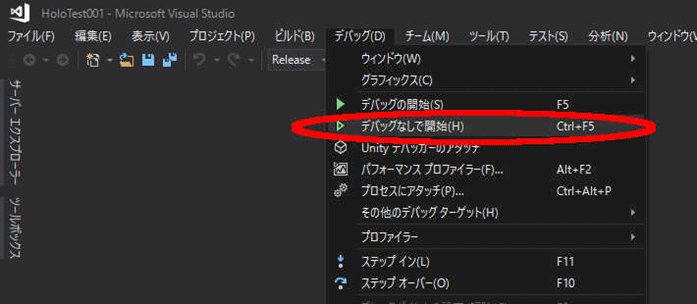
メニューバーの "デバッグ" から "デバッグなしで開始" をクリックします。これでBuildが開始され、成功したら、リモートコンピューター に指定したHoloLensに接続してデプロイします
デプロイも成功するとHoloLens側で作成したアプリケーションが自動的に起動します
[HoloLens:ホログラフィックアプリケーション実行イメージ]
あとがき
いかがでしたか? コードを一切書くこともなく作ることが出来ました。意外と簡単じゃなかったですか?単純な3D Objectを使ったサンプルですので少し地味だったかも知れませんが、3D Objectをキャラクタに置き換えたり、動きを組み込んでみたり、ソースコード(C#)を書いてみたりすることで、もっと未来的で便利なアプリケーションを作れそうですよね。それが出来るようになれば楽しそうじゃないですか?
HoloLensは2017年1月に日本でリリースされました。以来、不動産、建築、医療、教育等のエンタープライズ系の領域に着実に浸透してきています。これを読まれている方の中には既に利用された方もいるのではないでしょうか?
それを支える日本のコミュニティも世界の中で活発に活動しており、優秀なエンジニア・クリエーターが多数存在します。ですから、世界に誇れるアプリケーションを開発するチャンスが目の前に広がっているとも言えます。いっしょに快適な未来を目指して行きましょう!
今回はノンプログラミングで出来る内容で紹介しましたが、HoloLensには他にも色々な機能があります。次回はそんな機能を使いつつ、エンタープライズ用途に近いホログラフィックアプリケーションの作成事例を紹介したいと思います。また、少し先の未来を覗きに行きましょう。